# cloneRegExp
# Description
正则表达式是用于匹配字符串中字符组合的模式。在 JavaScript 中,正则表达式也是对象。这些模式被用于 RegExp 的 exec 和 test 方法,以及 String 的 match、matchAll、replace、search 和 split 方法。
# Params
{Object} regexp
# Return
{Object} regexp
# Code
const reFlags = /\w*$/
function cloneRegExp(regexp) {
const result = new regexp.constructor(regexp.source, reFlags.exec(regexp))
result.lastIndex = regexp.lastIndex
return result
}
# Analyze
RegExp.prototype.source属性返回一个值为当前正则表达式对象的模式文本的字符串,该字符串不会包含正则字面量两边的斜杠以及任何的标志字符。RegExp.prototype.exec()方法在一个指定字符串中执行一个搜索匹配。返回一个结果数组或 null。RegExp.lastIndex是正则表达式的一个可读可写的整型属性,用来指定下一次匹配的起始索引。RegExp.prototype.flags属性返回一个字符串,由当前正则表达式对象的标志组成。- 首先通过
regexp.constructor也就是RegExp来new一个新的正则 - 拿到之前正则的模式文本,通过
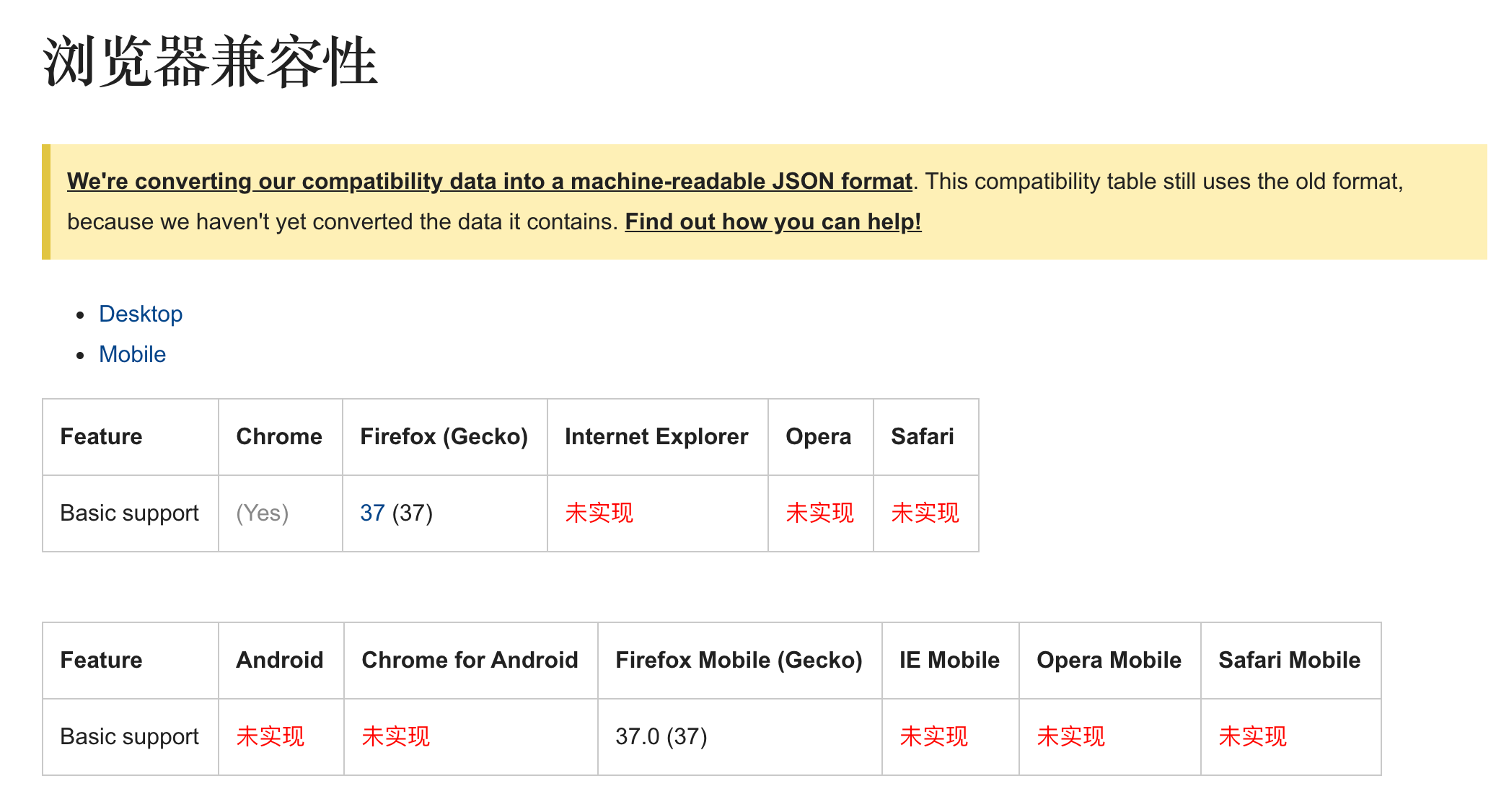
reFlags来匹配 拿到 标志字符,这里不使用flags是因为浏览器兼容性问题

所以使用了正则来匹配
- 最后保证了 lastIndex 属性和之前的一致,至此 正则克隆完成
# Remark
# Example
const a = /^\d{1-2}\w+$/gmi
const b = cloneRegExp(a) // /^\d{1-2}\w+$/gim