JS基础
JS基础
# JS基础
# 数据结构中的栈
提示
栈是一组数据的存放方式,特点是先进后出,后进先出
从数据的角度来说这一点相对比较好理解,比如数组的 push 和 pop 方法
const arr = []
arr.push(1)
arr.push(2)
arr.push(3)
arr.pop() // 3
arr.pop() // 2
arr.pop() // 1
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
由上述数组逻辑可以看出,先 push 的是 1 , 但是 1 是最后出来的。最后 push 的是 3, 但是 3 是先出来的
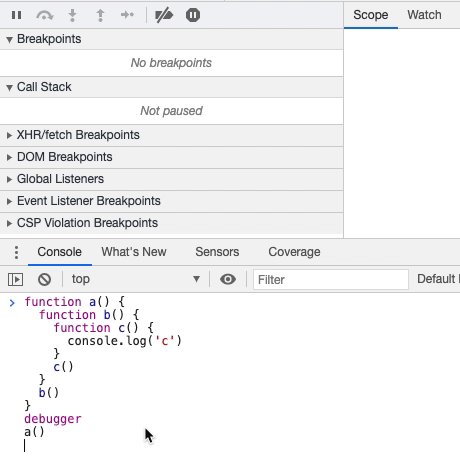
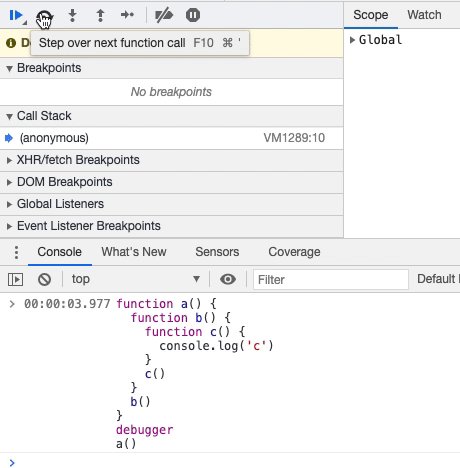
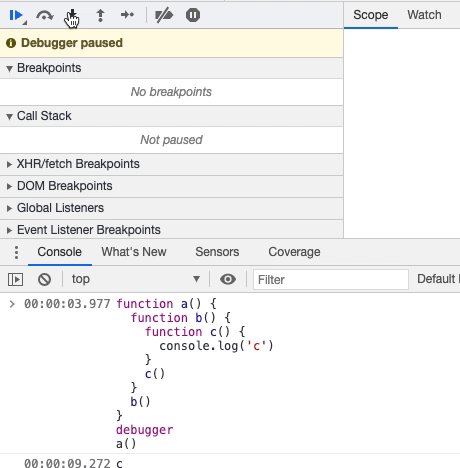
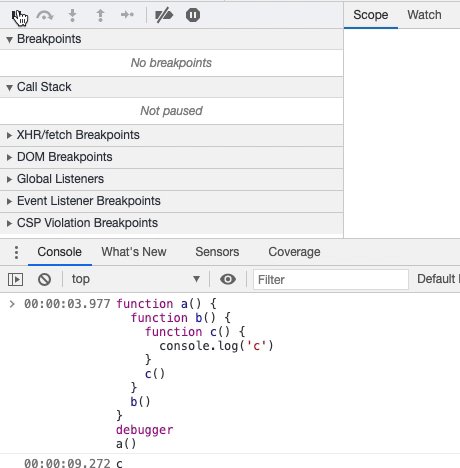
接着我们来看一下 函数调用的栈顺序
function a() {
function b() {
function c() {
console.log('c')
}
c()
}
b()
}
debugger
a()
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

可以看到 对于 函数的调用栈 ,也是 先进后出,后进先出原则
入栈时 a -> b -> c 出栈时 c -> b -> a
提示
栈也是存放数据的一种内存区域
程序运行时,需要内存空间存放数据,一般来说,系统会划分两种内存空间,一种叫做 stack(栈),另一种叫做 heap(堆)
- stack 是有结构的,每个区块按照一定次序存放
- heap 是没有结构的,数据可以任意存放
一般情况下,只要是局部的、占用空间确定的数据,一般都放在 stack 里面,否则就放在 heap 中。所有的 object 类型,都放在 heap 中
# 队列
队列具有先进先出原则,这一点和栈不同
进行插入操作的称作队尾,进行删除操作的称作队头
# 执行上下文
在函数执行时,会产生一个执行上下文,执行上下文是一个对象,执行上下文会创建一个变量对象 ( Variable Object ),里面存放着当前函数内的变量,基本数据保存在变量对象里,引用数据类型要单独在堆内存里开辟空间保存,变量对象里保存的就是堆里的内存地址
# 数据类型
ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol。
Symbol 是 ECMAScript 6 新增的
编辑 (opens new window)
上次更新: 2021/03/31 16:36:45